
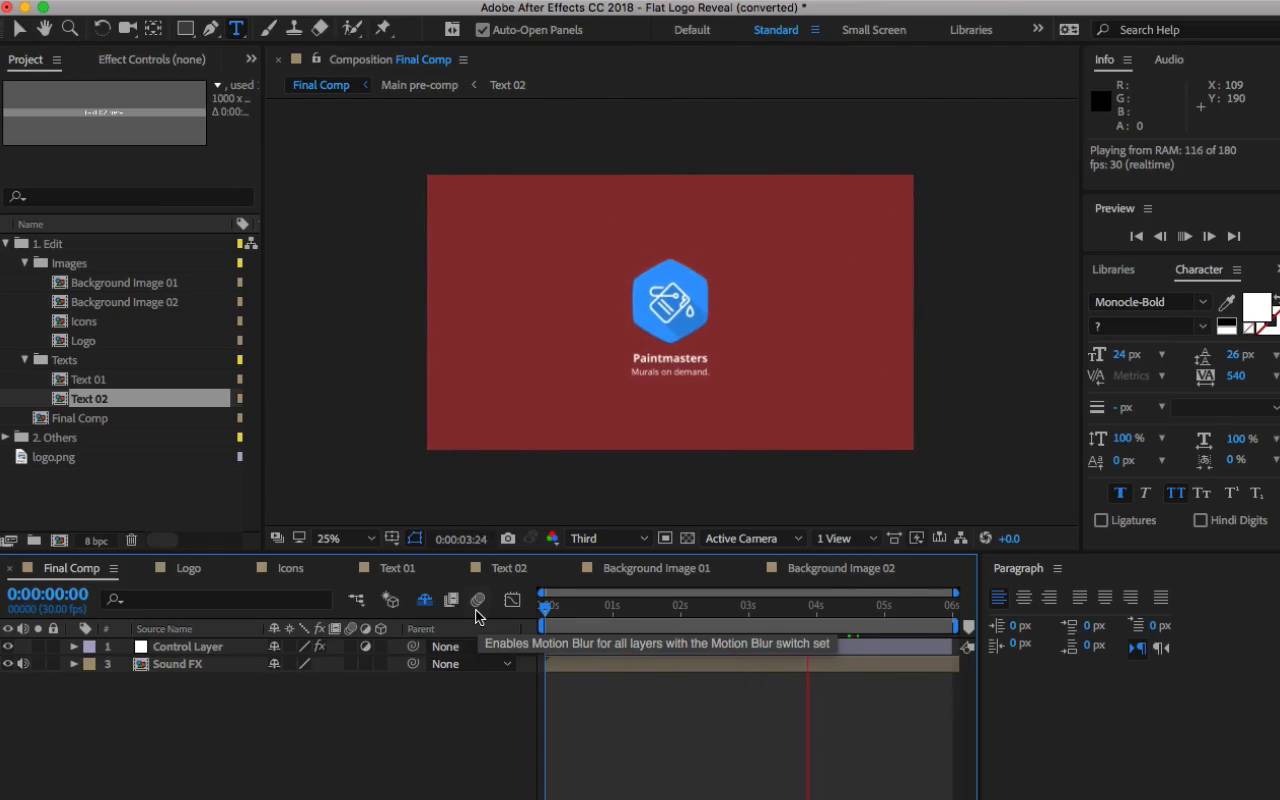
To the right of rotation you can see 0x+0.0° change it to 1x+0.0°, this will rotate bicycle wheel 360°. Try Startup App Try Slides App Other Productsīy doing that, you will add a keyframe on the timeline.Ģ.2 Move the time indicator to the right to the 16th frame and press the rotation stopwatch again.


With Startup App and Slides App you can build unlimited websites using the online website editor which includes ready-made designed and coded elements, templates and themes. ILLUSTRATOR to AFTER EFFECTS session #3: MOTION GRAPHICSĪttendees will animate the imported illustration using After Effects Introduction to Motion Graphics in After Effects: x.Add depth and texture in Illustrator (not flat design): x.Export components (assets) in Illustrator.Continue with Flat Design and Illustrator.ILLUSTRATOR to AFTER EFFECTS session #2: ILLUSTRATION to ANIMATIONĪttendees will continue the rocket vectors & arrange them into animation components that then will be imported to After Effects Learn to use pen, pencil, and flare tool: x.Learn to set up a new Illustrator file: x.Flat Design – creating this from squares and circles.

ILLUSTRATOR to AFTER EFFECTS session #1: FLAT DESIGNĪttendees will create vector drawing of a rocket that will be used for animation using introductory tools. If you have questions, you are also more than welcome to pass by the Digital Media Bar, looking for Thanh Nguyen, or email me at & files of session 1 is available.Īdobe Suite CC is available on the lab computers in Ebert 109 – Visual Resources Lab and Andrews Library Digital Studio. Difficulty levels may increase but not drastically so don’t worry if you miss the previous one and want to go to the next one!
#FLAT DESIGN ANIMATION AFTER EFFECTS SERIES#
Generally, the series is for Illustrator and After Effects newbies. The 3 workshop sessions ideally will cover the basics of Illustrator and After Effects can do. By the end of the series, attendees will have a basic understanding of graphic design, the software, and a cool animated rocket video/GIF ( some work/ other work). Illustrator to After Effects is a 3 session workshop series that introduces attendees to simple illustrate-animate workflow: from Illustrator – vector graphic – to After Effects – motion graphic. For this workshop series, we work with Motion graphics. Among other things, After Effects can be used for keying, tracking, compositing and animation. For this workshop, we work with Flat design.Īdobe After Effects is a digital visual effects, motion graphics, and compositing application developed by Adobe and used in the post-production process of film making and television production. Some contemporary design trends are Skeuomorphism, Flat design, and Material design ( more details). Illustrator are typically used to create logos, icons, drawings, typography, and complex illustrations. So graphic designer uses Illustrator will also give you a better print output since it’s not resolution dependent. A vector graphic will never lose its quality if it’s scaled up or down. Difference between Photoshop and Illustrator? Illustrator is vector-based. So, unlike Photoshop’s pixel-based format, Illustrator uses mathematical constructs to create vector graphics.

Adobe Illustrator is a graphic vector editor developed by Adobe.


 0 kommentar(er)
0 kommentar(er)
